響應式網站設計都有哪些基礎知識?
2014-12-11 分類: 響應式網站
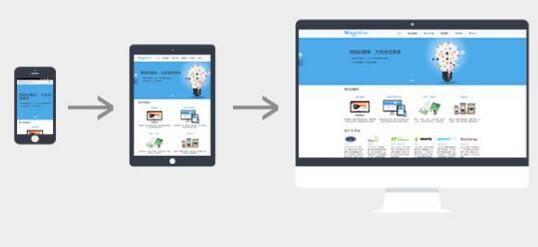
因為桌面屏幕進行網站設計的時代已經過去了,技術和移動網站的擴展推動網頁設計師重新思考工作如何在各種設備上顯示。響應式網頁設計是一種設計和代碼響應設備屏幕大小的方法,無論是在手機、還是平板,都能提供觀看體驗。

響應式網站主要利用流體網格、靈活的圖像和CSS樣式來改變網站的設計,根據瀏覽器的寬度進行渲染,對于設計人員而言,目標應該是跨不同設備和平臺無縫地定制網站設計的UI和UX。如果設計和開發了無數版本的網站,這些版本適用于所有設備,那么這個過程在時間上不實用,而且成本極高,還會讓網站對未來的技術變化無效,幾乎無法維護,響應式設計是面向未來的網站的有效解決方案。響應式網頁設計的一個主要關鍵是了解受眾以及用于查看網站的設備,當前的流量有多少是臺式機、平板電腦和移動設備。

現在,網站中約有56%的流量來自移動設備,智能手機用戶約有26億,為不同的設備設計網站至關重要,但在不同的Web瀏覽器設計時會變得更加復雜,每個主要的Web瀏覽器都有自己的移動版本,以不同的方式呈現網站。更棘手的是,有許多版本的瀏覽器需要保養,不能指望每個人都使用最新版本,設計的工作原理需響應各種瀏覽器版本。
對于所有瀏覽器版本以及硬件設備來說,適應行業中的每個用戶都是有必要的,最好在盡可能多的新設備上測試網站。標準網站的大小,數百種設備,模型大小和屏幕分辨率一直都在變化,每個網站都會吸引不同設備上的用戶。

通過分析,可了解哪些瀏覽器和網頁尺寸適合網站,通過瀏覽器大小和設備的組合,如何在不失去理智的情況下進行響應式設計。響應式網站設計應至少具有3種不同瀏覽器寬度的布局,如何使用不是硬性規則。這些布局中的每一個都應包含相同的文本和圖形元素,但每個布局應設計為最好的顯示基于用戶設備的內容,按比例縮小頁面適應較小的屏幕尺寸會使內容不可讀,但如果相對于彼此縮放內容切換,會更具可讀性。
網站欄目:響應式網站設計都有哪些基礎知識?
URL鏈接:http://www.kartarina.com/news40/25390.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站設計如何消除傳統站點常見障礙? 2014-12-10
- 響應式網站怎么做? 2014-03-01
- 響應式網站建設的優勢有哪些? 2015-08-02
- 響應式網站建設有哪些注意事項 2015-08-02
- 響應式網站常見的布局是什么? 2014-12-10
- 響應式網站如何做SEO優化的? 2015-07-19
- 企業應該如何建設響應式網站? 2014-01-20

- 響應式網站設計的技術手段是什么? 2014-12-11
- 響應式網站更利于SEO優化 2015-07-19
- 響應式網站建設有哪些注意事項? 2015-08-02
- 響應式網站建設應該如何排版? 2015-08-01
- 響應式網站對SEO的影響有哪些? 2015-07-19
- 響應式網站會影響網頁的設計嗎? 2014-12-10
- 北京網站建設公司深度解析響應式網站設計需要注意的問題 2014-12-05
- 企業為什么更青睞于建設響應式網站? 2014-01-16
- 為什么更多企業網站青睞于響應式網站設計? 2014-11-11
- 專業響應式網站設計需要把握好的要點分析! 2014-11-08
- PC響應式網站在移動端做SEO會遇到什么麻煩? 2015-01-13
- H5響應式網站是如何做SEO優化的 2015-01-12