響應式網站中存在的難點
2016-10-29 分類: 響應式網站
隨著手機,平板電腦的普及,如今的流量也慢慢的從PC端向移動端轉移,作為響應式設計的網站,也越來越多的收到人們的青睞。今天創新互聯就來探討一下響應式網站中存在的難點。
1.絕對定位。
定位是前端開發工程師在制作PC端網頁常用的屬性,但是要在不同屏幕尺寸的移動端上進行開發設計,絕對定位在移動端基本就不能用了,這不免增加了開發的難度。
2流式布局
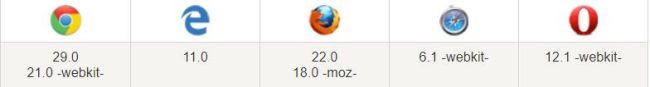
流式布局是繼float布局之后CSS3中新出的一個布局系統,它相對于float布局有很多的便利之處,流式布局可以自適應各種屏幕的寬度,對元素的大小進行實時的更變,相對于UI框架中自帶的布局系統,流式布局的學習成本也是非常低的。但是流式布局在PC端的性能就不那么好了,因為它對瀏覽器版本的要求非常高,所以在實際的開發中也就不怎么使用了。下面我特意準備了一張圖片簡單的介紹下5大瀏覽器對流式布局的支持版本。
3開發難度
在一些平常的開發公司中,精通H5和C3的工程師少之又少,但在現在的移動端開發中,對H5和C3的要求越來越高,以及設計圖中H5和C3的模塊越來越多,這就導致了工程師的開發難度和開發周期的增加,以及后續代碼維護的困難。最終會導致開發成本的增加和客戶對產品的滿意度降低。
文章標題:響應式網站中存在的難點
標題路徑:http://www.kartarina.com/news31/56281.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 淺析響應式網站建設中圖片設計的技巧有哪些 2016-11-01
- 做一個響應式網站一般需要多少錢? 2016-10-28
- 響應式網站建設的好處和重要 2016-10-31
- 淺析響應式網站適合做優化嗎? 2016-10-28
- 目前響應式網站不能夠實現真正的響應式,還有那些難題? 2016-10-27
- 響應式網站能給企業提供哪些幫助 2016-10-27
- 如何建立一個響應式網站 2016-10-27
- 響應式網站建設都有哪些優點 2016-10-30
- 企業為什么要做響應式網站 2016-10-27

- H5響應式網站建設開發有哪些特點呢 2016-10-31
- 響應式網站建設都有哪些優點和缺點 2016-10-30
- 網站制作成響應式網站的優勢詳解 2016-10-28
- 響應式網站制作有哪些優勢和價值呢? 2016-10-28
- 趕快將您的傳統網站升級為響應式網站 2016-10-27
- 響應式網站建設都有哪些注意事項 2016-10-30
- 對響應式網站都有哪些認識誤區 2016-10-27
- 響應式網站開發為什么會比較貴 2016-10-27
- 響應式網站建設價格怎么高出這么多 2016-10-29
- 響應式網站建設對搜索引擎優化有什么好處? 2016-10-28