響應式網站設計與自適應網站設計有區(qū)別嗎?
2022-11-02 分類: 響應式網站
如果你是一個的網頁設計師當看到我這個題目一定會在心理暗暗的諷刺下這人一定是不懂設計的,竟然還會問出這樣的問題!其實小編自然也知道兩者其實是一個概念來的,可是當很多人知道其一有的卻不知道自適應網頁設計,其實很多人會去看其相關的含義,發(fā)現(xiàn)他的含義幾乎是相同的,其實就是源于翻譯的問題,這個概念是由Ethan Marcotte曾經在A List Apart發(fā)表過一篇文章"Responsive Web Design",文中援引了響應式建筑設計的概念。而很多作品中也直譯為自適應網頁設計。
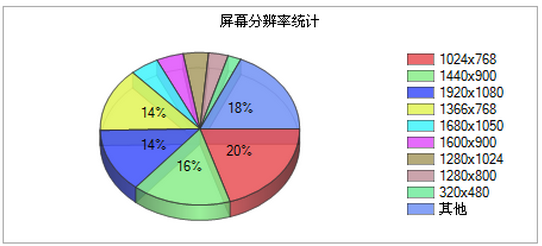
隨著3G的普及,越來越多的人使用手機上網。移動設備正超過桌面設備,成為訪問互聯(lián)網的常見終端。于是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現(xiàn)同樣的網頁?自適應不同分辨率的網頁設計應運而生;下面是騰訊做的一項實例分析,先呢來看一張圖:

這是2個半月騰訊游戲官網的分辨率數(shù)據,可以看出來PC端里1024*768占20%、1920*1080占14%。而這2個分辨率的顯示寬度相差了接近一倍。
而現(xiàn)在設計師的設計稿普遍輸出尺寸都是1920,所以設計師經常也會擔心:小分辨率下能看到嗎?或者需要為手機端單獨做一版嗎?所以我們需要用一些技巧來讓大多數(shù)用戶能看到的頁面效果是一樣的。這個概念就誕生了。
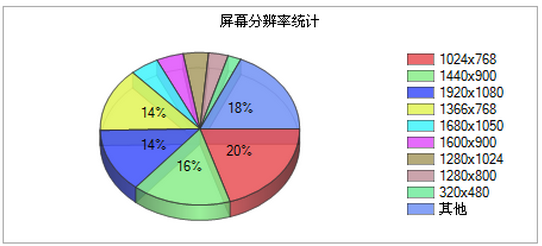
隨著3G的普及,越來越多的人使用手機上網。移動設備正超過桌面設備,成為訪問互聯(lián)網的常見終端。于是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現(xiàn)同樣的網頁?自適應不同分辨率的網頁設計應運而生;下面是騰訊做的一項實例分析,先呢來看一張圖:

這是2個半月騰訊游戲官網的分辨率數(shù)據,可以看出來PC端里1024*768占20%、1920*1080占14%。而這2個分辨率的顯示寬度相差了接近一倍。
而現(xiàn)在設計師的設計稿普遍輸出尺寸都是1920,所以設計師經常也會擔心:小分辨率下能看到嗎?或者需要為手機端單獨做一版嗎?所以我們需要用一些技巧來讓大多數(shù)用戶能看到的頁面效果是一樣的。這個概念就誕生了。
網頁名稱:響應式網站設計與自適應網站設計有區(qū)別嗎?
文章位置:http://www.kartarina.com/news29/210379.html
網站建設、網絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 建設響應式網站需要了解這些問題 2022-11-01
- 什么是響應式網站為什么會受到客戶的喜歡 2022-11-01
- 響應式網站制作不應疏忽的幾個方面 2022-10-31
- 如何使用響應式網站設計來吸引客戶 2022-10-31
- 響應式網站建設有哪些要注意的標準? 2022-10-31
- 響應式網站設計的核心有哪些? 2022-10-30
- 響應式網站設計對企業(yè)網站發(fā)展有多重要? 2022-10-29
- 企業(yè)做響應式網站有哪些優(yōu)勢? 2022-10-28
- 響應式網站設計很否重要 2022-10-28

- 為什么選擇響應式網站建站方式? 2022-11-01
- 響應式網站建設有哪些特別之處? 2022-11-01
- 響應式網站設計之后運營階段如何維護 2022-10-31
- 響應式網站與移動應用程序:哪種適合您的公司? 2022-10-29
- 投資響應式網站的主要優(yōu)勢 2022-10-28
- 建響應式網站可以做關鍵詞優(yōu)化嗎 2022-10-28
- 響應式網站是企業(yè)建網站的中流砥柱 2022-10-27
- 響應式網站的原理是什么,響應式網站有哪些優(yōu)勢? 2022-10-27
- 快速重構傳統(tǒng)網站為響應式網站 2022-10-26
- 企業(yè)和公司為什么要建設響應式網站? 2022-10-26