怎么實現簡單html網頁
這篇文章主要介紹怎么實現簡單html網頁,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯公司主營連城網站建設的網絡公司,主營網站建設方案,成都App定制開發,連城h5微信小程序開發搭建,連城網站營銷推廣歡迎連城等地區企業咨詢
html是什么
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
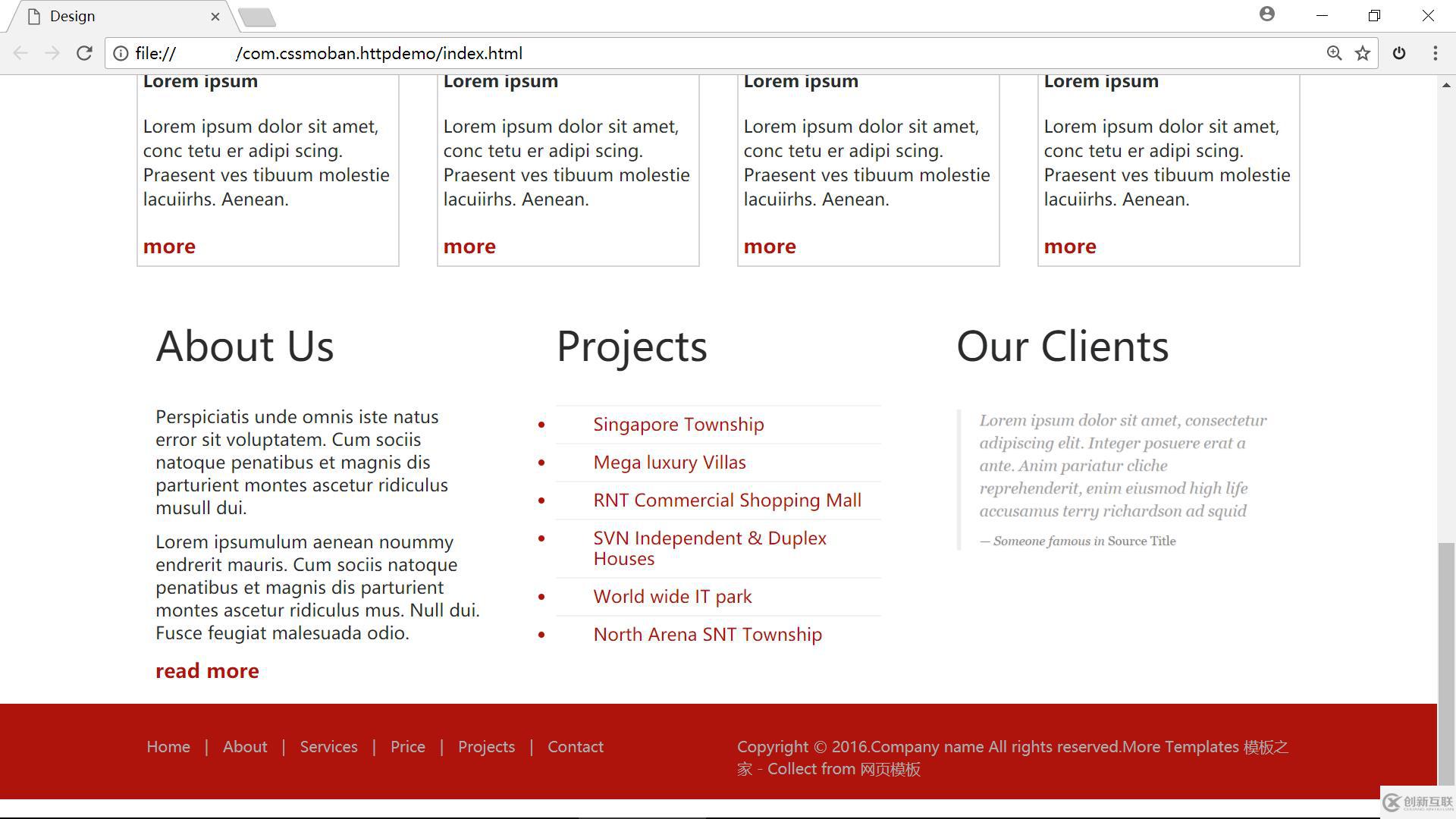
網頁的大致效果



html代碼
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Design</title> <script type="text/javascript" src="js/conPanel.js"></script> <link rel="stylesheet" type="text/css" href="css/onLoad.css"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <!-- 導航條 --> <div id="navbar"> <img src="pic\logo.png" width="171px" height="50px" style="text-align: center;"> <div > <ul> <li>CONTACT</li> <li>PAGES▼</li> <li>PROJECTS</li> <li>PRICE</li> <li>SERVICES</li> <li>ABOUT</li> <li style="color: #ae130c;">HOME</li> </ul> </div> </div> <!-- 幻燈圖 --> <div> </div> <!-- Our latest projects --> <!-- bootstrap --> <div> <h3>Our latest projects</h3> <div> <div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news1.jpg" width="100%" height=auto > </div> <div> <p >Lorem ipsum</p> <p class="pic_p1 pic_p2" > Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news2.jpg" width="100%" height=auto > </div> <div> <p>Lorem ipsum</p> <p class="pic_p1 pic_p2"> Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news3.jpg" width="100%" height=auto > </div> <div> <p >Lorem ipsum</p> <p class="pic_p1 pic_p2" > Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news4.jpg" width="100%" height=auto > </div> <div> <p >Lorem ipsum</p> <p class="pic_p1 pic_p2"> Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> </div> </div> </div> <!-- footer --> <!-- bootstrap --> <div> <div> <div> <div style="padding: 0 15px"> <h3>About Us</h3> <p>Perspiciatis unde omnis iste natus error sit voluptatem. Cum sociis natoque penatibus et magnis dis parturient montes ascetur ridiculus musull dui.</p> <p>Lorem ipsumulum aenean noummy endrerit mauris. Cum sociis natoque penatibus et magnis dis parturient montes ascetur ridiculus mus. Null dui. Fusce feugiat malesuada odio.</p> <a href="#" >read more</a> </div> </div> <div> <div style="padding: 0 15px"> <h3>Projects</h3> <div> <ul > <li>Singapore Township</li> <li>Mega luxury Villas</li> <li>RNT Commercial Shopping Mall</li> <li>SVN Independent & Duplex Houses</li> <li>World wide IT park</li> <li>North Arena SNT Township</li> </ul> </div> </div> </div> <div> <div style="padding: 0 15px"> <h3>Our Clients</h3> <div style="width:349px height:153px"> <img src="pic\text.png" width="100%" height=auto> </div> </div> </div> </div> </div> <!-- 最底部 --> <!-- bootstrap --> <div> <div class="container footerText"> <div> <div class="col-md-6 panel"> <div> <p> <a href="index.html">Home</a> | <a href="about.html">About</a> | <a href="services.html">Services</a> | <a href="price.html">Price</a> | <a href="projects.html">Projects</a> | <a href="contact.html">Contact</a> </p> </div> </div> <div class="col-md-6 panel"> <div> <p> Copyright ? 2016.Company name All rights reserved.More Templates <a href="http://www.cssmoban.com/" target="_blank" style="color: #aaa;" >模板之家</a> - Collect from <a href="http://www.cssmoban.com/" title="網頁模板" target="_blank" style="color: #aaa;">網頁模板</a> </p> </div> </div> </div> </div> </div> </body> </html>
網頁的css代碼
body{
font-family: 'Lato', sans-serif;
font-size: 14px;
margin: 0;
padding: 0;
}
/*bootstrap基本樣式*/
.container{
width: 1140px;
margin:15px auto;
padding-left: 15px;
padding-right: 15px;
}
/*導航條*/
#navbar{
width: 1140px;
height: 75px;
margin: 0 auto;
padding-top:25px;
padding-left:15px;
padding-right:15px;
}
.navbar_L{
display: inline-block;
float: right;
}
.navbar_Ul{
display: inline-block;
padding-left: 0;
margin-bottom: 0;
}
.navbar_L li{
font-family: Oswald,sans-serif;
font-size: 14px;
font-weight: 400;
color: #8A8A8A;
display: inline-block;
text-align: center;
margin: 0 10px;
float: right;
}
/*幻燈圖片*/
.ppt{
width: 1024px;
height: 720px;
margin: 20px auto;
background-image: url(../pic/twoimg1.jpg);
background-size:1920px 1200px;
background-position:center;
background-repeat: no-repeat;
animation:ppta 5s;
-moz-animation:ppta 5s;
-webkit-animation:ppta 5s;
-o-animation:ppta 5s;
animation-iteration-count:300;
-moz-animation-iteration-count:300;
-webkit-animation-iteration-count:300;
-o-animation-iteration-count:300;
}
@keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg2.jpg);}
}
@-moz-keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg2.jpg);}
}
@-webkit-keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg2.jpg);}
}
@-o-keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg1.jpg);}
}
/*Our latest projects*/
h3{
margin: 30px 0;
font-family: Oswald,sans-serif;
font-size: 30px;
color:inherit;
}
.picBox{
border: 1px solid #D5D5D5;
padding: 4px;
}
.pic_p1{
font-family:'Lato',sans-serif;
font-size:14px;
font-weight:700;
margin-top:16px;
}
.pic_p2{
font-weight:normal;
line-height: 1.4;"
}
.more{
font-family: 'Lato', sans-serif;
color: #ae130c;font-size: 16px;
font-weight: 600;
text-decoration: none;
}
/*3排那個位置*/
.h3_Fond{
margin:30px 0;
}
.p_p{
font-family:'Lato',sans-serif;
font-size: 14px;
line-height: 1.3;
margin-bottom: 9px;
}
.fUl ul{
font: 14px/1.2em 'Roboto', sans-serif;
color: #ae130c;
padding-left: 0;
}
.fUl li{
border-top: 1px solid #f2f2f2;
padding: 6px 0 7px 30px;
}
/*圖層*/
/*最底部*/
.big{
width: 100%;
background-color: #ae130c;
padding-top: 10px ;
}
.footerText{
background-color: #ae130c;
color: #aaa;
font-size: 12px;
}
.footerP{
color: #aaa;
padding: 4px 8px;
}
.footerP:hover {
color: #fff;
}以上是“怎么實現簡單html網頁”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
名稱欄目:怎么實現簡單html網頁
文章轉載:http://www.kartarina.com/article34/jchdse.html
成都網站建設公司_創新互聯,為您提供手機網站建設、網站建設、網站設計、企業建站、外貿建站、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設中面包屑導航如何運應你都知道嗎? 2016-10-22
- 什么是面包屑導航?面包屑導航的作用及注意事項 2023-04-02
- 網站建設設置面包屑導航 2016-10-24
- 網站建設中面包屑導航有什么作用? 2022-03-11
- 企業網站設計的面包屑導航有什么用 2021-08-22
- 設置合理的面包屑導航,可提高蜘蛛抓取網站的頻率 2023-04-30
- 網站面包屑導航詳情使用方法和作用 2014-10-10
- 面包屑導航是什么?面包屑導航什么樣子? 2022-08-15
- 面包屑導航的作用及好處 2022-07-29
- 網站建設面包屑導航對搜索引擎優化的重要性 2022-07-14
- 面包屑導航是什么?如何優化面包屑導航? 2014-12-07
- 成都網絡SEO如何做面包屑導航? 2022-09-26